HTML and CSS
2. Make a personal web page
In order to demonstrate the basic technology behind every web page, let's build a local web page of your own using html and css.
Open a pure text editor such as Notepad - not a word processor application. We shall add some text to the file so that your browser will display it as a web page.
There is no need for a server - local or otherwise as long as it only references files within its own folder.
Step 1: Create a local folder called webpage

Step 2: Open Notepad (or its equivalent)
Save the empty file as index.html in the webpage folder. Note that Notepad wants to use the .txt extension by default so type in the full name of the file index.html

Step 3: Declare a html page
Type the following text into the file
<html>
</html>
Save the file. The <html> tag informs your browser to render the page as a web page rather than text. Many html tags need an identical closing tag starting with </
Step 4: Add some structure
Add some extra lines as follows

And save. This is the most basic empty web page.
The file now contains a head section <head> that the browser does not display and a <body> section that it does. Both have closing tags </head> and </body> to mark the end of each part.
Step 5: Add some content
To the body tag add this mark-up
<h1> My first headline </h1>
So the file looks like

Save the file. Now double click on the file in your folder and your browser should open your html file and you should see this

Maybe this is your first web page!
In order to add a bit of style to the page, a technology called CSS or Cascading Style Sheets is used.
Whilst html provides the content of the page and its basic structure of headers, paragraphs and so on, CSS is designed to add a bit of style to the page in the form of colour, font type and layout.
It is important to note that this style is independent of the content itself - there is a separation between content and presentation. HTML defines the content and CSS defines the style of that content.
This matters a great deal because the web page could be displayed on any kind of device - a desktop computer, a smart phone, a tablet, book reader and so on. The content stays the same but the way it looks to the viewer will change because the device web browser should only be supplied with the css relevant to that device.
This is the skill of the web page designer - their code will sense the shape and size of the browser calling the page and will only issue the css relevant to that device.
A web site that contains this kind of mark-up is called 'responsive' and all modern web sites will have this in mind.
Step 6. Apply CSS
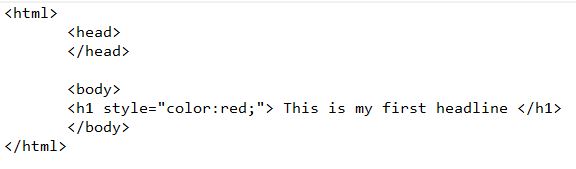
To the h1 tag add the following text 'style="color:red;"

Save the file and re-open it in your browser. Now the headline will be red.

What has happened is that as the browser rendered the page, it came across the mark up style="". This tells the browser that whatever markup is inside the quotes "" it should be treated as a CSS command. In this case the command is color:red;
And so, it knows that the h1 tag needs to be rendered in red.
What you have typed in is called 'inline css' and it works well for very local situations.
Step 7 Add more headlines
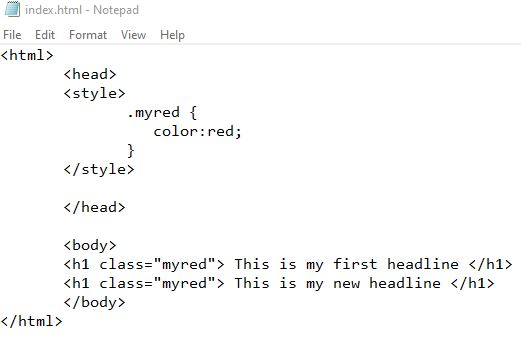
Modify your file to include this text

This includes an extra headline and also the words class="myred". This is telling the browser to look for a style called myred. The first place it looks is inside the <head> tag. And lo and behold you see the commands for 'myred' enclosed in a <style> bracket.
The power of this is that many parts of the page can now use the same CSS styling and also if it needs to be changed, you only have to do so in one place i.e. inside the .myred {} text.
For example change the css command to
color: blue;
And see what you get.
Conclusion:
HTML is mark-up text that tells the browser how to display (render) the basic content of a web site. Even if no styling commands are present, the content will be displayed in a readable (or audible - screen reader) form.
CSS is mark-up that provides style commands that the browser can apply to the html content in order to make the page look better.
If many web pages want to share the same styling, then the css can be stored as a separate file ending with .css
Each page then references that file inside its <head> tag.
